Blogging = survival of the
fittest.
It's truly a wilderness out
there, and for recently brought forth web journals, it's significantly harder
to survive.
In any case, there are various
things you can do immediately as a "hatchling" to instantly make
progress "in the wild" and change yourself from an amateur, to what
may appear like a prepared master.
The following is a rundown of
things (of all shapes and sizes) that you can do as a novice, so you don't
emerge as an amateur.
1. A Professional Looking Domain
Name
In the event that you haven't
fabricated your web journal yet, I prescribe snatching an area name and
facilitating bundle from a web facilitating supplier, for example, Bluehost.
You can without much of a stretch form your website with their a single tick WordPress
introduce (in under 4 minutes), and you'll have the advantage of having an
expert looking space name.
Along these lines, rather than
having something like:
yoursite.wordpress.com or
yoursite.blogspot.com
… you'll basically have:
www.yoursite.com
The free sites you can setup on
wordpress.com and blogspot.com aren't awful. Indeed, there are numerous
fruitful ones out there – however in the event that you're wanting to be an
effective long haul blogger, then you should begin on a self-facilitated
website.
2. Redesign the Favicon For Your
Website
A favicon is the minimal 16×16
symbol that shows up beside your web address at the highest point of most
programs, and it here and there appears alongside the tabs or in the bookmarks
area as well.
favicon-screenshotA new blog as a
rule has what resembles a clear sheet of paper, or now and then it's you're
facilitating supplier's logo. In any case, it shouts "Beginner" to a
ton of new guests. Burn through 5 minutes to redesign your favicon, and it can
be a little detail that has a major effect.
To upgrade your favicon, you'll
have to put a 16×16 pixel symbol (named favicon.ico) into your site's root
organizer. For WordPress clients, that is straightforwardly into your
public_html organizer. You can make a photo document in Photoshop and just
rename it to favicon.ico, or you can make one effortlessly for yourself on a
site, for example, Favicon.cc.
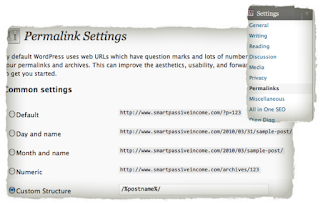
3. Upgrade Your Permalink
Structure
The permalink is the URL that
your web journal makes when you distribute new blog entries. Naturally, they
more often than not turn out looking terrible, similar to this:
http://www.smartpassiveincome.com/?p=123
(where p=123 essentially implies post #123)
Not cool, and it unquestionably
doesn't benefit any for site design improvement.
Before you compose your first
blog entry, you ought to change the permalink settings to just be the name of
the post that you make. For WordPress clients, it basically implies doing
precisely what the photo beneath shows:permalink-structure
Under Settings > Permalinks,
click on Custom Structure, and embed the code underneath into the Custom
Structure field:
/%postname%/
Your revolting URL issue
explained, and now you appear as though you comprehend what you're doing.
4. Skirt the Unnecessary Plugins
and Widgets
What's decent about WordPress is
that there are huge amounts of modules and gadgets to browse that can do a wide
assortment of things for your web journal, which makes customization truly
straightforward. The issue with this component is that many people have a
tendency to go over the edge.
Not all modules and gadgets are
helpful. Be cognizant about what modules and gadgets you're putting on your
site, and recall that occasionally toning it down would be ideal.
What great does a schedule on a
web journal do in any case?
5. Try not to Add a RSS Counter
New web journals ought to never
incorporate a RSS counter, in light of the fact that a counter with just 9
supporters is fundamentally a tremendous sign that says: "Hello! I'm new
at this!"
Forget it until you have more
than 100 supporters (at any rate), and after that you can consolidate it into
your web journal in the event that you truly need it on there. Meanwhile, take
a shot at your substance and making different parts of your website great.
6. Add a Video To Your Blog
A brisk and simple approach to
build up yourself as somebody who comprehends that central goal their
accomplishing as a blogger is by including a video onto your site, ideally some
place in your sidebar.
A pleasantly recorded welcome
message, or even a brisk tip to impart to new guests can make you emerge from
even the more experienced online journals in your corner.
7. Design Your Blog Posts
Amateur bloggers quite often
compose phenomenal material. It's most likely on the grounds that they're super
amped up for beginning another online journal and the potential outcomes of
what's coming down the road.
In any case, the configuration of
numerous amateur posts dependably wind up appearing to be identical: a since a
long time ago, unified post that takes after an article.
As it were, the posts are
deficient with regards to headings, subheadings, strong watchwords, italics,
records, white space, pictures, outlines, charts, and even connections!
Investigate some of your most
loved online journals, and you can see that most are comprised of a few diverse
parts, which makes it far simpler to peruse and devour.
It may take a little practice,
however in the event that you can begin off by composing blog entries with an
eye-satisfying arrangement, you'll be a long ways ahead in the amusement.
Darren from Problogger.net
composed an incredible post about how to clean your blog entries, which I certainly
prescribe you read before you even start to compose your first post.
Tips From SPI Readers
I know I've just started to touch
the most superficial layer about how to not blog like an aggregate amateur, so
I'm going to pass the stick to huge numbers of the SPI perusers out there who
do have involvement with blogging, to ideally include their own tips as well.
So kindly don't hesitate to leave a remark underneath with 1 tip that you'd
give any individual who needs to begin blogging tomorrow.






No comments